日文网站常用配色推荐
建站知识 2025年7月10日 391
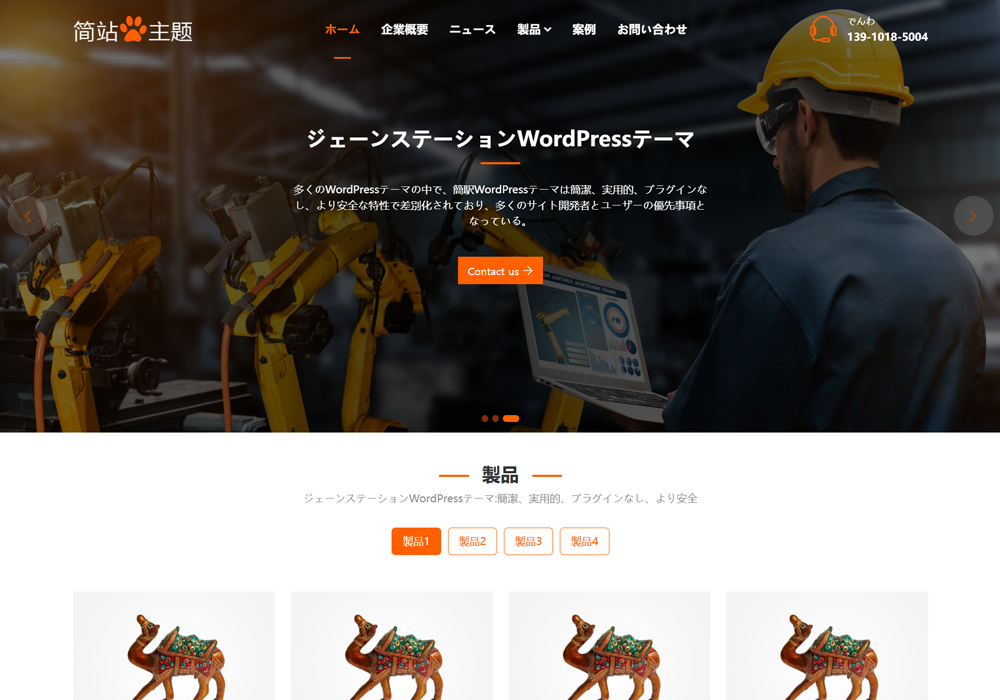
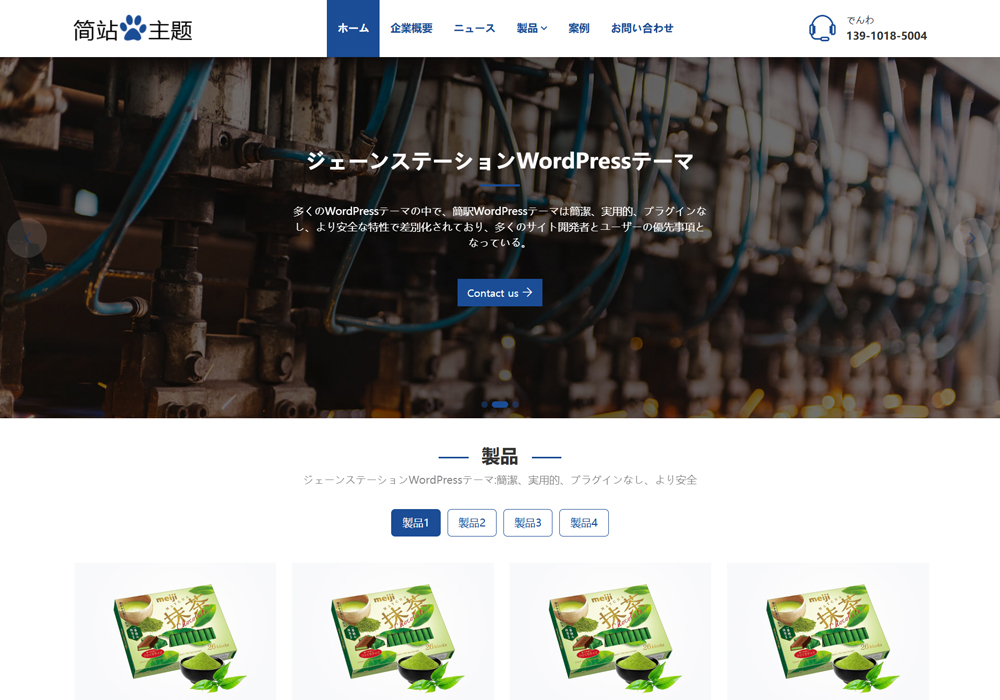
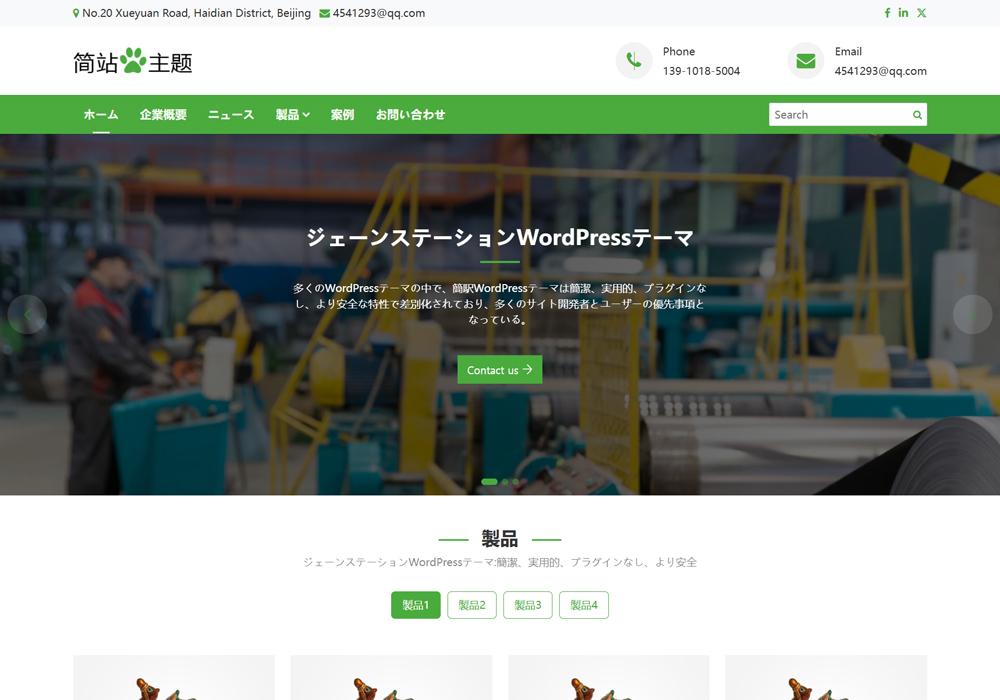
日文网站在配色方面通常体现出一种柔和、克制、自然的审美倾向,强调视觉舒适性与文化意境的结合。以下是一些常用且推荐的配色方案,适合用于日式风格网站设计:
🎨 常用配色风格推荐
| 配色风格 | 代表色彩 | 特点与适用场景 |
|---|---|---|
| 和风传统色 | 藤色、樱色、抹茶绿、鼠色、鸨羽色 | 典雅、温润,适合文化类、艺术类、旅游类网站 |
| 莫兰迪色系 | 灰蓝、灰粉、灰绿、米灰 | 低饱和度、高级感,适合品牌官网、设计工作室 |
| 自然系配色 | 木色、麻色、石色、海松色 | 强调自然与环保,适合生活方式、手工艺类网站 |
| 极简黑白灰 | 白、浅灰、深灰、黑 | 极简、现代感强,适合科技、设计、摄影类网站 |
| 柔和马卡龙色 | 淡粉、薄荷绿、奶黄、天空蓝 | 清新可爱,适合女性向、儿童、甜品品牌 |
推荐配色工具与资源
Nippon Colors(https://nipponcolors.com)
收录了250种日本传统颜色,如“抚子色”、“藤色”、“燕脂”等,点击颜色可查看RGB/CMYK值,背景也会同步变色,极具参考价值和沉浸感。
Canva 日式配色模板
提供基于日本传统色的设计模板,适合快速生成视觉统一的设计作品。
Adobe Color / Khroma / Color Hunt
可用于生成互补色、类似色、三色/四色配色方案,适合网页UI设计。
✅ 设计建议
避免高饱和撞色,日系设计更偏好低饱和度、柔和过渡;
留白与层次感是关键,适当留白能增强视觉呼吸感;
可结合季节感配色,如春季用樱粉+嫩绿,秋季用橙+棕等;
若面向日本用户,建议参考日本传统色彩文化,如“禁色”、“襲色”等历史用色习惯。
如你正在设计一个面向日本市场的网站,建议从 Nippon Colors 获取灵感,并结合品牌调性选择合适的配色风格。